こんにちは。夫です。

今日紹介するのは以前紹介した『「分かりやすい文章」の技術』の著者、藤沢晃治さんが書いた『「分かりやすい表現」の技術』です。
この『「分かりやすい〇〇」の技術』シリーズは、僕個人的にもっとも役に立った本の1冊。
高校時代、国語のテストで学年240人中238位だったこともある僕が、コピーライティングを学び、広告・マーケティングという言葉を使った仕事をして、今こうしてブログを書いているのは、この本のおかげといっても過言ではありません。
それくらい影響を受け、今も辞書のようにたまに読み返す本のエッセンスを惜しげもなく書いていきますが、この本はぜひ買って、実際に読んで欲しい。古い本なので、Amazonで結構安く売られてるはずです。

前回紹介した『「分かりやすい文章」の技術』は文章に特化していましたが、今回は「表現」です。文章表現はもちろん、デザイン的な話もでてきます。僕たちは日々日常で何かを表現しているわけですから、本書のエッセンスは必ず役に立ちますよ。
ということで、まずは「分かりにくい表現」とはなんなのか、実際の例を見てみましょう。
決して許されない「分かりにくい表現」
まずはこれを見てみてください。

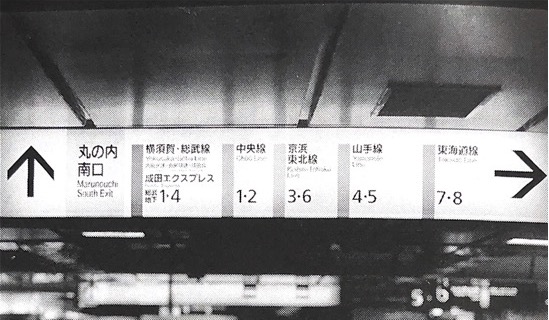
「分かりやすい表現」の技術より:分かりにくい交通案内
今もあるのか知りませんが、実際の東京地下鉄の案内板です。中央線に行くには、直進でしょうか、右折しないといけないのでしょうか?

頑張って考えても分からない…東京旅行だ!って地方から来た人はここで心が折れますね(笑)
つぎも交通案内の表現です。

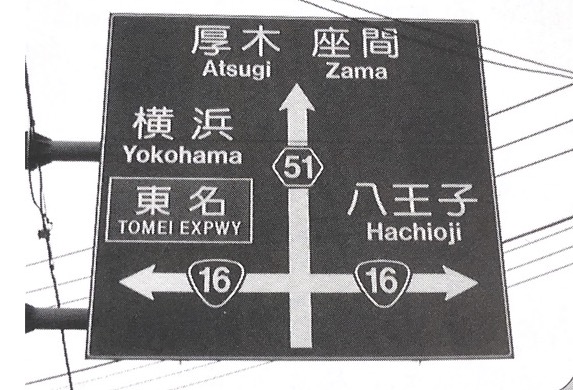
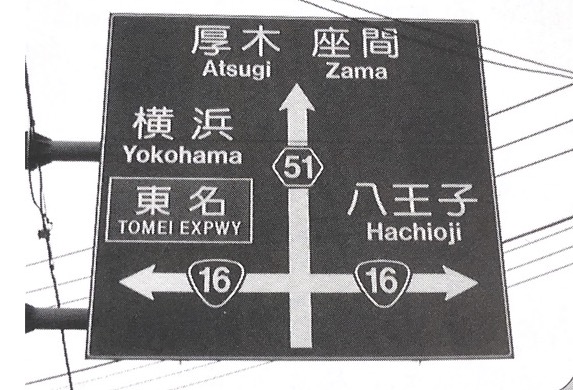
「分かりやすい表現」の技術より:分かりにくい交通案内
横浜に行くには、16号線に移動するのでしょうか?それとも51号線を直進して、どこかに左折する場所があるのでしょうか。

道路標識は分かりにくい表現が多いですよね…僕も普段運転しないので、たまに高速道路とかで混乱します。え?ここじゃなかったの?右側に寄れって書いてあったのに…みたいな経験、誰しもありますよね。
一瞬の迷いや混乱が事故に繋がる可能性のある道路標識は、分かりにくい表現が許されません。100人中99人が理解できても不合格。こういうものは100人中100人が一瞬で理解できないと意味がありません。
他にも取扱説明書やソフトウェアのエラー文など、分かりにくい表現はいろいろなところにあります。押すと思ってたら引かないといけないドアなんかも、分かりにくい表現ですよね。
本書には他にもいくつか事例が載っています。筆者がマンションの管理組合の理事長になった時に見つけた管理規約を見てみましょう。
組合員が組合員総数の5分の1および第45条第1項に定める議決権総数の5分の1以上にあたる組合員の同意を得て、会議の目的を示して総会の招集を請求した場合において、理事長は2週間以内にその請求があった日から4週間以内の日を会日とする臨時総会の収集の通知を発しなければならない。

もはや解読が必要な暗号ですね…誰を何人集めたらいいのかもよくわかりませんし、何より4週間以内に通知するのか2週間以内に通知するのか、頑張って文章を分解しないと理解できません。これが実際にあった文章です…
他にも、マンションでよく見かけるこんな例もあります。
文章としては問題ありませんよね。でも何に協力すればいいのかわかりません。エレベーターが2つあって一つずつ点検するなら、片方を使えます。なのでちょっと待ち時間が長くなるから我慢してね、という話でしょうか。もしかして点検中は階段を使えという意味でしょうか?
分かりやすいとはどういう状態?

この本を読んだ時、僕は身の回りに分かりにくい表現がないか色々探してみました。めちゃくちゃ見つかりますよ、電子機器に貼られている取り扱いに関するシールとか。行政関係のホームページとか。当時は大学生でしたが、大学の張り紙とかも意味不明なものがたくさんありましたね(笑)
あなたも身の回りの分かりにくい表現をいろいろ見つけられると思います。
問題は、これらがめちゃくちゃ損失を生んでいるということです。
遊びの予定で「聞いてないよ!」「いや伝えたでしょ!」みたいに揉める程度なら良いかもしれませんが、これが職場で起これば経済的損失に繋がりますよね。
道路標識はそのまま事故に繋がります。電子機器や洗剤などの注意書きも、分かりにくければ事故の可能性があります。
そんな分かりにくい表現はなぜ生まれてしまうのか?
まずは分かりやすさ、分かるという状態を整理しておきましょう。
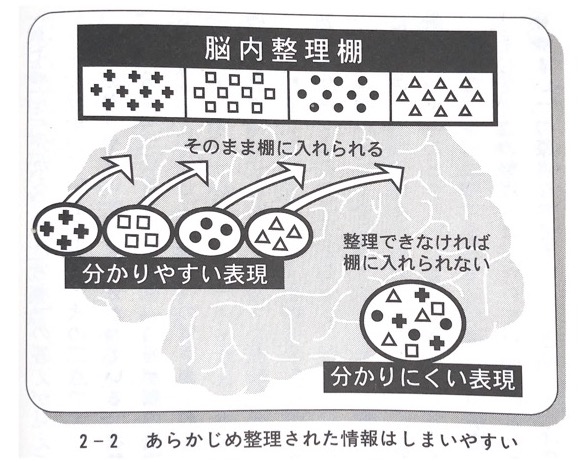
脳には「脳内整理棚」と呼ばれる、記憶を整理する場所があると考えてください。
「分かる」というのは、新しい情報が脳内整理棚に収納された状態を指します。「分からない」とは脳内整理棚に収納されていない状態、「分かりにくい」とは収納はできたけど、収納しづらかった、というイメージです。

「分かりやすい表現」の技術より:脳内整理棚のイメージ
脳内整理棚は本棚のようなもので、「マンガはここ、小説はここ、ビジネス書はこっち」というふうに場所が決まっています。
新しく買ったマンガをどこに収納すればいいかはすぐに分かりますね。マンガの棚です。
でも、ビジネスマンガはどうしましょう?ビジネス書のベストセラーが漫画化することはよくありますよね。「マンガでわかる〇〇」のように、たまにマンガが差し込まれるタイプの本もあります。
これはマンガの棚でしょうか?ビジネス書の棚でしょうか?
それとも、ビジネスマンガという新しい棚を作ったほうが良いでしょうか?
ちょっと分かりにくいですよね。
分かりにくい表現も同じです。情報が入ってきた時、どの脳内整理棚に入れれば良いのか迷う。これが分かりにくいという状態です。

なので、分かりやすい表現をするためには「どうすれば脳内整理棚にスムーズに入るか?」を考えれば良いわけです。
それでは、「分かりやすい表現」の具体的なテクニックを見ていきましょう。

本書では分かりにくい表現の犯人として16個のポイントを上げていますが、ギュッと5つに絞りました。友達を遊びに誘うときから上司に提案する時、セミナー講師を務めたり、資料を作ったりするときまで、どれも今すぐできることばかりです。
「分かりやすい表現」の技術
親切心を持った表現
分かりにくさの原因は、単に情報の発信者に思いやりがないということがほとんど。
「こうすれば分かりやすくなるんじゃないかな?」というちょっとした気遣いだけで改善することがほとんどです。
例えばIntro Booksでは、夫や妻の吹き出しでちょこっとコメントを添えたり、文字を太字にしたり、意図が違う要素を違うデザインで囲ったりしています。

こういうことも、「こうしたほうが読みやすいかな?」というちょっとした気遣いです。別に特別な技術もいりませんし、時間もかかりません。ちなみにこの僕と妻のアイコン、初期からデザインが変わったり、表情が増えたりアップデートしています(笑)
この記事の冒頭で
今日紹介するのは以前紹介した『「分かりやすい文章」の技術』の著者、藤沢晃治さんが書いた『「分かりやすい表現」の技術です。
と書きました。この文書から「以前紹介した」を抜いたらどうなるでしょう?
以前の記事を読んでいない人にとっては「「分かりやすい文章」の技術って何?」「藤沢晃治って誰?」ってなりますよね。
ちょっとしたことですが、こういう前置きも分かりにくさの原因になります。

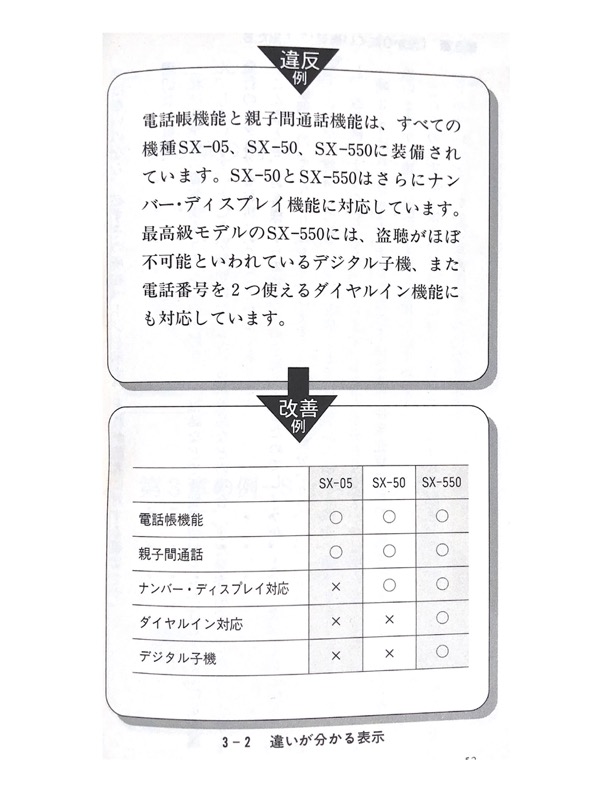
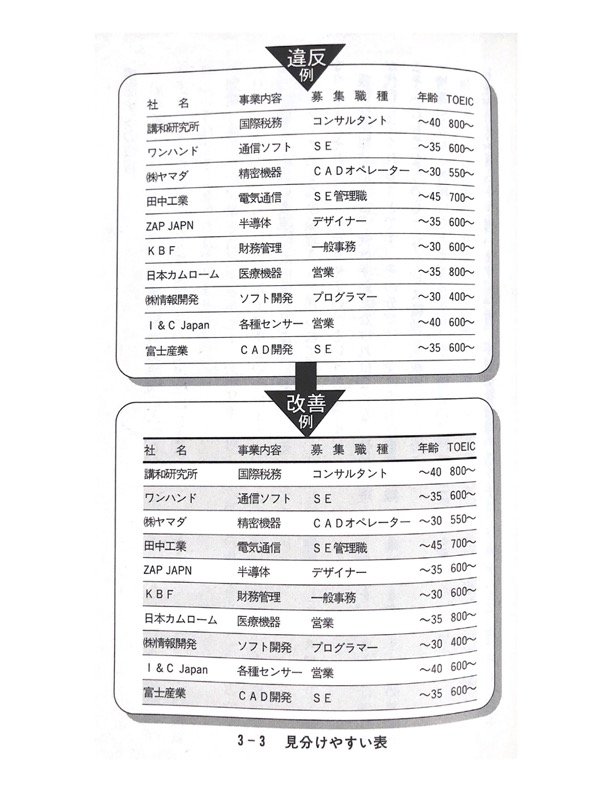
「分かりやすい表現」の技術より:分かりにくい表現と改善例

「分かりやすい表現」の技術より:分かりにくい表現と改善例
これは本書で紹介されていた分かりにくい表現とその改善例です。たいしたことはしていませんよね。1つ目は文章で書いていたものを表に変えただけです。もう一つは中身はなにも変えていません。線を太くしたり、交互に背景色を入れただけです。
分かりにくい表現の多くはちょっと気遣いがあるだけで改善できる。なんだか精神論みたいですが、本当にそのとおりですね。

アップル製品には説明書がありません。これは説明書がないくらい、見ただけで誰でも使えるようにしてあげようという究極の親切心だとおもいます。アップルは現在、時価総額で世界1位。個人的には、アップルが企業としてここまで成長したのは、親切心によるものが大きいと思います。
前提条件を考える
本書に面白い例がありました。
授業参観で、先生が「分かった人は挙手してください」と言ったのですが、全員ポカーンとしていました。なぜならそこは小学校1年生のクラス。みんな「挙手」という言葉がわからなかったのです。
なんでもこの先生は去年まで6年生を担当していたのだそう。「手を上げてください」と言えば伝わったのですが、相手が1年生であることを忘れ、つい「挙手」という言葉を使ってしまったんですね。
コミュニケーションでは、前提条件が鍵になります。
それも、自分の前提条件ではなく、相手の前提条件です。
この先生は相手が小学校1年生であるという前提条件を忘れてしまいました。
ですが、自分が使う言葉が一般用語か、業界の専門用語なのか、チームだけで使っている特殊な用語なのかを判断することはなかなか難しいです。
僕は広告運用の仕事をしていますが、日々一緒に運用しているチームの間では「この広告はCTR3.5%でした」などと言います。でも、会社全体で報告するときは「この広告のクリック率は3.5%でした。全体の平均が3.0%なので、比較的効果的な広告です」などと言うようにしています。
CTRという言葉は誰にでも伝わるものでもありませんし、3.5%がどういう意味のある数字なのか、日々運用している人以外わからないからです。
でも相手によってはそもそもクリック率とはなにかも説明しないといけないかもしれませんし、クリック率が高いことがなぜ効果的なのかをちゃんと説明しないといけません。

今こうして文章で書いているのである程度整理できていますが、もし友達と仕事の話になったら「僕が作った広告、CTR3.5%超えてめっちゃ評価されたんだよね−」とか言ってしまうかもしれません…まあそんな話をする機会は殆どありませんが…
注意しないといけないのは、「分かりすぎて分からない」という状況です。
自分がその分野に精通しているので、その分野の常識や専門用語が当たり前になっていて、それを知らない人がなにが分からないのか分からない、という感じですね。
電子機器のマニュアルが分かりにくいのも同じ理由です。
マニュアルを書く人はその電子機器を隅から隅まで知り尽くしていますが、僕たちは全く知りません。生まれてはじめて触る電子機器なわけです。マニュアルを書く人にとっては説明するまでもない当たり前のことが、僕たちには当たり前じゃない。その前提条件の違いを情報の発信者が埋めてくれないと、僕たちにとって分かりにくいのです。

本を読むときも実感しますね。あまり知らない分野の専門的な本を読むと、なにがなんだかわからない。なんでこの本が名著とかいわれてんの?と不思議に思うことがあります。それが良い悪いではなく、上級者向けの本はどんなに名著であっても、上級者として当然の知識がないと「分かりにくい」のです。うまい著者なら上級編は上級者にわかるように、初級編は初級者に分かりやすいように書き分けてくれます。
複数解釈を許すな
『「分かりやすい文章」の技術』でこんな文章を紹介しました。
この文章の問題は、次の4つの解釈ができてしまうことですよね。
- 佐藤さんと2人で、鈴木さんの息子さんに会った
- 佐藤さんと鈴木さん2人の、それぞれの息子さんに会った
- 佐藤さんと、鈴木さんの息子さんの2人に会った
- 佐藤さんと鈴木さんの間に生まれた息子さんに会った
誰が見ても明らかな通り、複数解釈ができてしまう表現が「分かりやすい」なんてことはありえません。
冒頭で紹介した地下鉄の案内表示と道路標識も、複数解釈ができてしまうから分かりにくいのです。

この道路標識の分かりにくさの要因は、横浜に行く場合、直進するのか左折するのか、2つの選択肢があるから。
他にもこんな例もあります。
日付を表すときにこうした表現をしてしまうことがありますよね。
でもこれは一体いつなのでしょう?
まっすぐ順番に見たら2004年5月11日ですが、こうした表現は年数が最後に来ることもあるので、2011年4月5日でしょうか。2005年11月4日でも、2011年5月11日でも通用してしまいますね。

他にも悩ましいのは、都会のパーキング。駐車場料金ですよ…もちろん看板を見て料金を推測してから止めるのですが、推測どおりだった試しがありません…あれなんとかならないんですかね…
このように複数解釈できてしまう表現も、悪気があってやっているわけではないんです(パーキングはたまに悪気がありそうな表現もありますが…)。発信者は複数解釈ができることに気づいていないのです。
これは「無意識的推論」と呼ばれていて、入ってきた情報を無意識に”解釈”してから理解してしまうということです。
有名なのが、この「ルビンの壷」などのだまし絵です。

ルビンの壺:無意識的推論によって最初に壺が見えた人には向かい合う2人の顔が認識できない
「ルビンの壺」には、向かい合った2人の人と、壺という2つの解釈ができますが、最初に見た瞬間、どちらかで解釈してしまったらもう片方の解釈が見えなくなってしまいます。
つまり、情報の発信者は「壺」だと思って書いたものが、まさか「向かい合った2人の人」と解釈されるなんて夢にも思っていません。
だから複数解釈できる「分かりにくい」表現が溢れてしまうのです。

複数解釈はトラブルの元。発信者は意識的に「これは別の解釈ができてしまう表現ではないか?」を考える必要があるということですね。これはトレーニングが必要ですね。
絞って優先順序を付ける
4つ目の「分かりやすい表現」の技術は、情報を絞り、優先順位を付けるというもの。
そもそも情報には理解しやすい「サイズ」があります。
電話番号を「08012341234」と表記するより「080-1234-1234」と区切ったほうが理解しやすいですよね。
本も章立てが80個並んでいるより、大項目5つで中項目が4つ、小項目が…と分けて区別してあげたほうが、本の全体像をつかみやすいですよね。

使いにくいウェブサイトって、めちゃくちゃメニューが多かったりしますよね。トップページの下に20個くらい並んでいて、目的のものを探すのが大変。大カテゴリーが4つあって、そこから選んで、その中の中カテゴリー5つから選んだほうが「分かりやすい」ですよね。
情報が具体的なほうが良いですが、詳細であればいいというわけでもありません。
できるだけ無駄を削ぎ落とし、一つ一つを小さくして、さらにそれを大中小などまとまりを付ける。情報を「噛み砕いて」から伝えたほうが、相手は理解しやすいのです。
ステップは単純です。
- まず伝えたい情報を並べ、優先順序を付ける
- その中で無駄なもの、優先順序が低いものは思い切って削除する
- 残った情報をカテゴリごとにまとめる
- 優先順序が高い情報を見出しにしたり、囲ったりなど目立つように強調する
これを意識するだけでかなり分かりやすい表現になるのではないでしょうか?

といってもIntro Booksはあまり深く考えず、つらつら書いているので情報のまとまりが悪いところはいっぱいあるかも…
自然な発想に逆らうな
最後に紹介するのは「自然な発想に逆らうな」です。一見なんのことかわかりませんよね?
でも非常に単純です。
蛇口の取っ手が赤い方と青い方。どちらをひねればお湯が出ると思いますか?
当然、赤い方をひねればお湯が出ると思うはずですし、実際そうなると思います。
リモコンの音量ボタンが上向きの矢印と下向きの矢印があれば、音量を上げたい時どちらを押すべきかはすぐ分かりますよね。
車のハンドルの左右にレバーが付いていますが、ウインカーを付けたい時はどちらをどの向きに操作すれば良いのか、運転になれた人ならすぐに分かります。
教育的なものなのか文化的なものなのか、本能的なものなのか、理由はいろいろですが、情報の受け手にはそうした自然な発想があります。
青い蛇口をひねってお湯が出たら驚くように、自然な発想に逆らうと相手を混乱させてしまいます。
「前提条件を考える」で紹介したように、これも自分の専門分野では起こりがちなことです。

例えば、僕が「CPO」と言った場合、購入1回あたりの広告費である「Cost Per Order」の略です。でも実は、最高個人情報責任者(Chief Privacy Officer)もCPOと言われますし、認定中古車(Certified Pre-Owned)もCPOと言われます。経営者層や車好きと話すときは気をつけないといけませんね。自分の知ってる常識は、相手にとって「自然な発想」に逆らったものかもしれません。
自然な発想に従うことはデザインでも重要です。

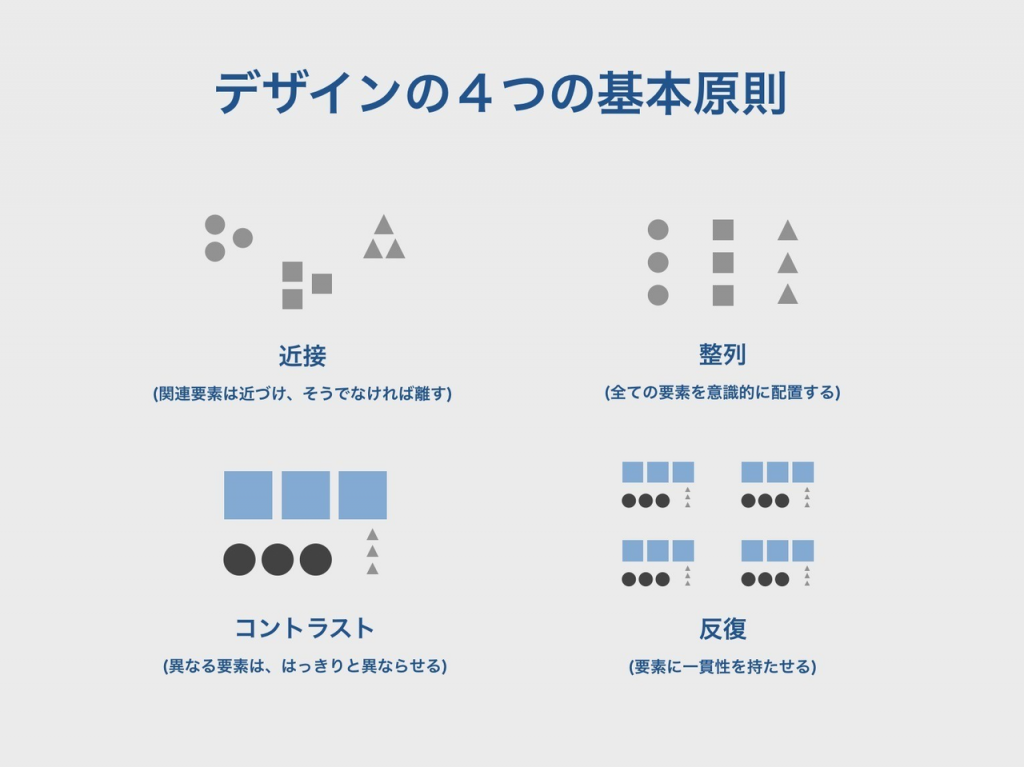
デザインの4原則 画像:https://note.com/shinji_uyama/n/n012bb22662bc
これは「デザインの4原則」と呼ばれるもので、近接・整列・コントラスト・反復です。

この4つを意識するだけでデザイン品質がぐっとあがります。僕は素人なので、デザインしないといけない時、この4つだけめちゃくちゃ意識してます。
なぜこの4つが「デザインの4原則」と呼ばれるほど重要なのかというと、シンプルに自然の発送に従っているからです。
近接は「近くにあるものは似た情報なんだろう」
整列は「キレイに並んでいるということは同じ要素なんだろう」
反復は「同じ法則の要素は同じ役割があるんだろう」
コントラストは「強調されているところは大事な情報なんだろう」
という、それぞれ自然な発想が元にあります。だからこの4つを守るだけでいいデザイン(つまり、分かりやすい、伝わりやすいデザイン)になるし、この4つができていないと分かりにくい、伝わらないデザインになってしまいます。

いつもIntro Booksを見ていただいている方は、記事画像の撮り方が僕と妻で違うことを知っていると思います。なので、画像を見るだけで、著者欄を見なくても、どっちが書いた記事かすぐ分かりますよね。これも一つの自然な発想です(たまに変わりますがw)。
分かりやすくするのは単純
ということで今回は、藤沢晃治さんの『「分かりやすい表現」の技術』を紹介しました。
何年も前に読んだ本を今もう一度読んで、こうして記事にしているのには理由があります。アウトプットすることで、僕自身が「これだけは絶対に抑えておきたい!実践するようにしたい!」と考えている部分をちゃんと理解できる、実践できるようになるからです。
もちろん本書では今回紹介した以外にも全部で16個の「分かりやすい表現」の技術が紹介されていますが、大事なエッセンスは抜き出せたかなと思っています。
前回の『「分かりやすい文章」の技術』もご覧いただいた方は、「分かりにくい」文章や表現が、意外とそこら中にあることと、それ以上にちょっとした意識で「分かりやすい」文章や表現にすることができるということが伝わったかなと思います。

本書のシリーズはまだ他にもあるので、また今度紹介したいと思います。いちばん大切なのは、自分の前提で考えず、相手の立場になって「この文章、表現、分かりにくくないかな?」と自問すること。たったこれだけで、正直他のテクニック的な部分を全部忘れても、ずっと分かりやすく人に伝えることができるようになると思います。
この記事を書いた人

- かれこれ5年以上、変えることなく維持しているマッシュヘア。
座右の銘は倦むことなかれ。
最新の投稿
 自己啓発2024-01-07【The Long Game】長期戦略に基づき、いま最も意味のあることをする
自己啓発2024-01-07【The Long Game】長期戦略に基づき、いま最も意味のあることをする 資産形成2024-01-07賃貸vs購入論争はデータで決着!?持ち家が正解
資産形成2024-01-07賃貸vs購入論争はデータで決着!?持ち家が正解 資産形成2024-01-06「株式だけ」はハイリスク?誰も教えてくれない不動産投資
資産形成2024-01-06「株式だけ」はハイリスク?誰も教えてくれない不動産投資 実用書2023-12-18【Art Thinking】アート思考のど真ん中にある1冊
実用書2023-12-18【Art Thinking】アート思考のど真ん中にある1冊








コメント